Almanach:Umieszczanie ilustracji w artykule: Różnice pomiędzy wersjami
(Pierwsza wersja strony) |
m (Sauron przeniósł stronę Almanach:Ilustracje na Almanach:Umieszczanie ilustracji w artykule: Bardziej opisowy tytuł strony) |
||
| (Nie pokazano 11 pośrednich wersji utworzonych przez tego samego użytkownika) | |||
| Linia 14: | Linia 14: | ||
</pre> | </pre> | ||
[[Plik: | [[Plik:01hooch.jpeg|thumb|150px|Przykładowy obrazek]] | ||
; Nazwa pliku : dokładny tytuł pliku z jakim obrazek zostały przesłany na serwer (musi zawierać rozszerzenie pliku). | ; Nazwa pliku : dokładny tytuł pliku z jakim obrazek zostały przesłany na serwer (musi zawierać rozszerzenie pliku). | ||
| Linia 23: | Linia 23: | ||
Kod przykładu widocznego z prawej: | Kod przykładu widocznego z prawej: | ||
<pre> | <pre> | ||
[[Plik: | [[Plik:01hooch.jpeg|thumb|150px|Przykładowy obrazek]] | ||
</pre> | </pre> | ||
| Linia 35: | Linia 35: | ||
nie daje zwykle zadowalających efektów, zwłaszcza gdy obrazek jest duży: | nie daje zwykle zadowalających efektów, zwłaszcza gdy obrazek jest duży: | ||
[[Plik: | [[Plik:01hooch.jpeg|400px]] | ||
Aby zmniejszyć obrazek, należy użyć opcji skalowania, czyli podać '''jego rozmiar w pikselach'''. Liczba ta oznacza maksymalną szerokość obrazka: | Aby zmniejszyć obrazek, należy użyć opcji skalowania, czyli podać '''jego rozmiar w pikselach'''. Liczba ta oznacza maksymalną szerokość obrazka: | ||
<pre> | <pre> | ||
[[Plik: | [[Plik:01hooch.jpeg|50px]] | ||
[[Plik: | [[Plik:01hooch.jpeg|100px]] | ||
[[Plik: | [[Plik:01hooch.jpeg|150px]] | ||
</pre> | </pre> | ||
| Linia 48: | Linia 48: | ||
| style="padding:1em;vertical-align:top" | | | style="padding:1em;vertical-align:top" | | ||
; dla 50px: | ; dla 50px: | ||
[[Plik: | [[Plik:01hooch.jpeg|50px]] | ||
| style="padding:1em;vertical-align:top" | | | style="padding:1em;vertical-align:top" | | ||
; dla 100px: | ; dla 100px: | ||
[[Plik: | [[Plik:01hooch.jpeg|100px]] | ||
| style="padding:1em;vertical-align:top" | | | style="padding:1em;vertical-align:top" | | ||
; dla 150px: | ; dla 150px: | ||
[[Plik: | [[Plik:01hooch.jpeg|150px]] | ||
|} | |} | ||
Warto jednak zauważyć, że wraz ze zmniejszaniem obrazka drobne jego szczegóły stopniowo zanikają. | Warto jednak zauważyć, że wraz ze zmniejszaniem obrazka drobne jego szczegóły stopniowo zanikają. | ||
| Linia 65: | Linia 65: | ||
Przykłady: | Przykłady: | ||
: <tt><nowiki>[[Plik: | : <tt><nowiki>[[Plik:1jerome1.jpeg|200px|left]]</nowiki></tt> | ||
: <tt><nowiki>[[Plik: | : <tt><nowiki>[[Plik:1jerome1.jpeg|200px|right]]</nowiki></tt> | ||
: <tt><nowiki>[[Plik: | : <tt><nowiki>[[Plik:1jerome1.jpeg|200px|center]]</nowiki></tt> | ||
I rezultat: | I rezultat: | ||
[[Plik: | [[Plik:1jerome1.jpeg|200px|left]] | ||
To jest testowy tekst, który opływa obrazek z opcją '''left''' – czyli dosunięty do lewej strony i opływany z prawej. To jest testowy tekst, który opływa obrazek z opcją '''left''' – czyli dosunięty do lewej strony i opływany z prawej. To jest testowy tekst, który opływa obrazek z opcją '''left''' – czyli dosunięty do lewej strony i opływany z prawej. | To jest testowy tekst, który opływa obrazek z opcją '''left''' – czyli dosunięty do lewej strony i opływany z prawej. To jest testowy tekst, który opływa obrazek z opcją '''left''' – czyli dosunięty do lewej strony i opływany z prawej. To jest testowy tekst, który opływa obrazek z opcją '''left''' – czyli dosunięty do lewej strony i opływany z prawej. | ||
{{Clear}} | {{Clear}} | ||
[[Plik: | [[Plik:1jerome1.jpeg|200px|right]] | ||
To jest testowy tekst, który opływa obrazek z opcją '''right''' – czyli dosunięty do prawej strony i opływany z lewej. To jest testowy tekst, który opływa obrazek z opcją '''right''' – czyli dosunięty do prawej strony i opływany z lewej. To jest testowy tekst, który opływa obrazek z opcją '''right''' – czyli dosunięty do prawej strony i opływany z lewej. | To jest testowy tekst, który opływa obrazek z opcją '''right''' – czyli dosunięty do prawej strony i opływany z lewej. To jest testowy tekst, który opływa obrazek z opcją '''right''' – czyli dosunięty do prawej strony i opływany z lewej. To jest testowy tekst, który opływa obrazek z opcją '''right''' – czyli dosunięty do prawej strony i opływany z lewej. | ||
{{Clear}} | {{Clear}} | ||
To jest testowy tekst, który nie opływa obrazka z opcją '''center''' | To jest testowy tekst, który nie opływa obrazka z opcją '''center''' | ||
[[Plik: | [[Plik:1jerome1.jpeg|200px|center]] | ||
lecz znajduje się pod nim lub nad nim. | lecz znajduje się pod nim lub nad nim. | ||
| Linia 88: | Linia 88: | ||
Przykłady: | Przykłady: | ||
: <tt><nowiki>[[Plik: | : <tt><nowiki>[[Plik:Almanach-Ceramiczny_pojemnik-XIV.jpeg|thumb|Ceramiczny pojemnik do przechowywania żywności]]</nowiki></tt> | ||
: <tt><nowiki>[[Plik: | : <tt><nowiki>[[Plik:Almanach-Ceramiczny_pojemnik-XIV.jpeg|thumb|left|250px|Ceramiczny pojemnik do przechowywania żywności]]</nowiki></tt> | ||
: <tt><nowiki>[[Plik: | : <tt><nowiki>[[Plik:Almanach-Ceramiczny_pojemnik-XIV.jpeg|thumb|center|400px|[[:Kategoria:Ceramika|Ceramiczny]] pojemnik do przechowywania żywności]]]]</nowiki></tt> | ||
I rezultat: | I rezultat: | ||
[[Plik: | [[Plik:Almanach-Ceramiczny_pojemnik-XIV.jpeg|thumb|Ceramiczny pojemnik do przechowywania żywności]] | ||
To jest testowy tekst, który opływa obrazek z opcją '''thumb''' – bez zmienionego rozmiaru i opływania. To jest testowy tekst, który opływa obrazek z opcją thumb – bez ustawionego rozmiaru i opływania. To jest testowy tekst, który opływa obrazek z opcją thumb – bez ustawionego rozmiaru i opływania. | To jest testowy tekst, który opływa obrazek z opcją '''thumb''' – bez zmienionego rozmiaru i opływania. To jest testowy tekst, który opływa obrazek z opcją thumb – bez ustawionego rozmiaru i opływania. To jest testowy tekst, który opływa obrazek z opcją thumb – bez ustawionego rozmiaru i opływania. | ||
{{Clear}} | {{Clear}} | ||
[[Plik: | [[Plik:Almanach-Ceramiczny_pojemnik-XIV.jpeg|thumb|left|250px|Ceramiczny pojemnik do przechowywania żywności]] | ||
To jest testowy tekst, który opływa obrazek z opcją '''thumb''' z opcją opływania '''left''' i rozmiarem zmienionym na '''250px'''. To jest testowy tekst, który opływa obrazek z opcją thumb z opcją opływania "left" i rozmiarem zmieniony na 250px. To jest testowy tekst, który opływa obrazek z opcją thumb z opcją opływania "left" i rozmiarem zmieniony na 250px. | To jest testowy tekst, który opływa obrazek z opcją '''thumb''' z opcją opływania '''left''' i rozmiarem zmienionym na '''250px'''. To jest testowy tekst, który opływa obrazek z opcją thumb z opcją opływania "left" i rozmiarem zmieniony na 250px. To jest testowy tekst, który opływa obrazek z opcją thumb z opcją opływania "left" i rozmiarem zmieniony na 250px. | ||
{{Clear}} | {{Clear}} | ||
To jest testowy tekst, który nie opływa obrazka z opcją '''thumb''', '''center''' i rozmiarem ustalonym na '''400 pikseli'''. | To jest testowy tekst, który nie opływa obrazka z opcją '''thumb''', '''center''' i rozmiarem ustalonym na '''400 pikseli'''. | ||
[[Plik: | [[Plik:Almanach-Ceramiczny_pojemnik-XIV.jpeg|thumb|center|400px|[[:Kategoria:Ceramika|Ceramiczny]] pojemnik do przechowywania żywności]] | ||
Dodatkowo pokazano tu możliwość wstawienia do opisu obrazka linku do strony w Wikipedii. | Dodatkowo pokazano tu możliwość wstawienia do opisu obrazka linku do strony w Wikipedii. | ||
| Linia 115: | Linia 115: | ||
Przykład: | Przykład: | ||
: <tt><nowiki>[[:Plik: | : <tt><nowiki>[[:Plik:Almanach-Baltazar_Behem-Garbarze-XVI.jpeg|Praca garbarza w XVI wieku]]</nowiki></tt> | ||
i efekt: | i efekt: | ||
: [[:Plik: | : [[:Plik:Almanach-Baltazar_Behem-Garbarze-XVI.jpeg|Praca garbarza w XVI wieku]] | ||
=== Linkowanie do artykułów oraz tekst alternatywny === | === Linkowanie do artykułów oraz tekst alternatywny === | ||
W celu linkowania do artykułów bezpośrednio po kliknięciu na grafikę należy zastosować odpowiedni parametr '''link''', np. | W celu linkowania do artykułów bezpośrednio po kliknięciu na grafikę należy zastosować odpowiedni parametr '''link''', np. | ||
<pre> | <pre> | ||
[[Plik: | [[Plik:Almanach-Baltazar_Behem-Garbarze-XVI.jpeg|link=Garbowanie skóry|50px]] | ||
</pre> | </pre> | ||
Efekt: [[Plik: | Efekt: [[Plik:Almanach-Baltazar_Behem-Garbarze-XVI.jpeg|link=Garbowanie skóry|50px]] | ||
Natomiast drugim parametrem jest '''alt''' pozwalający na podanie tekstu alternatywnego, który się wyświetli, jeśli grafika nie zostanie pobrana, np. | Natomiast drugim parametrem jest '''alt''' pozwalający na podanie tekstu alternatywnego, który się wyświetli, jeśli grafika nie zostanie pobrana, np. | ||
| Linia 136: | Linia 136: | ||
<pre> | <pre> | ||
<gallery> | <gallery> | ||
Plik: | Plik:Almanach-Baltazar Behem-Garbarze-XVI.jpeg|[[:Kategoria:Kodeks Baltazara Behema|Kodeks Baltazara Behema]]: Praca garbarza | ||
Plik: | Plik:Almanach-Baltazar Zlotnicy-XVI.jpeg|[[:Kategoria:Kodeks Baltazara Behema|Kodeks Baltazara Behema]]: Warsztat/kram złotniczy | ||
Plik: | Plik:Almanach-Baltazar Behem-Miecznicy-XVI.jpeg|[[:Kategoria:Kodeks Baltazara Behema|Kodeks Baltazara Behema]]: Warsztat mieczników | ||
</gallery> | </gallery> | ||
</pre> | </pre> | ||
da efekt w postaci: | da efekt w postaci: | ||
<gallery> | <gallery> | ||
Plik: | Plik:Almanach-Baltazar Behem-Garbarze-XVI.jpeg|[[:Kategoria:Kodeks Baltazara Behema|Kodeks Baltazara Behema]]: Praca garbarza | ||
Plik: | Plik:Almanach-Baltazar Zlotnicy-XVI.jpeg|[[:Kategoria:Kodeks Baltazara Behema|Kodeks Baltazara Behema]]: Warsztat/kram złotniczy | ||
Plik: | Plik:Almanach-Baltazar Behem-Miecznicy-XVI.jpeg|[[:Kategoria:Kodeks Baltazara Behema|Kodeks Baltazara Behema]]: Warsztat mieczników | ||
</gallery> | </gallery> | ||
'''Uwaga''' – nie należy poszczególnych grafik umieszczać w znacznikach <nowiki>[[]]</nowiki>. | '''Uwaga''' – nie należy poszczególnych grafik umieszczać w znacznikach <nowiki>[[]]</nowiki>. | ||
| Linia 152: | Linia 152: | ||
<gallery> | <gallery> | ||
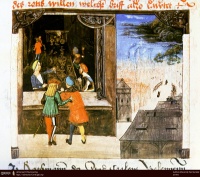
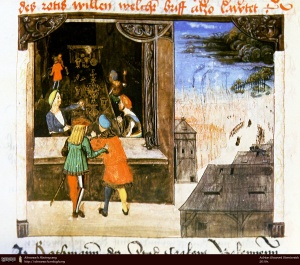
Plik: | Plik:75r.jpeg|"Aleksandreida" (ang. "The Romance of Alexander") w wersji Francuskiej, z miniaturami ilustrującymi legendy o Aleksandrze Wielkim, oraz ze scenami ilustrującymi życie codzienne na marginesach stron. | ||
Plik: | Plik:Almanach-Nieznany-Maria_Egipcjanka.jpeg|Św. Maria Egipcjanka | ||
Plik: | Plik:Almanach-Jan de Beer-sw Krzysztof.jpeg|św. Krzysztof | ||
</gallery> | </gallery> | ||
| Linia 164: | Linia 164: | ||
<pre> | <pre> | ||
<gallery widths=200 heights=320 perrow=3 caption="Tytuł galerii 1"> | <gallery widths=200 heights=320 perrow=3 caption="Tytuł galerii 1"> | ||
Plik: | Plik:Almanach-Baltazar Behem-Garbarze-XVI.jpeg|[[:Kategoria:Kodeks Baltazara Behema|Kodeks Baltazara Behema]]: Praca garbarza | ||
Plik: | Plik:Almanach-Baltazar Zlotnicy-XVI.jpeg|[[:Kategoria:Kodeks Baltazara Behema|Kodeks Baltazara Behema]]: Warsztat/kram złotniczy | ||
Plik: | Plik:Almanach-Baltazar Behem-Miecznicy-XVI.jpeg|[[:Kategoria:Kodeks Baltazara Behema|Kodeks Baltazara Behema]]: Warsztat mieczników | ||
</gallery> | </gallery> | ||
</pre> | </pre> | ||
| Linia 173: | Linia 173: | ||
<gallery widths=200 heights=320 perrow=3 caption="Tytuł galerii 1"> | <gallery widths=200 heights=320 perrow=3 caption="Tytuł galerii 1"> | ||
Plik: | Plik:Almanach-Baltazar Behem-Garbarze-XVI.jpeg|[[:Kategoria:Kodeks Baltazara Behema|Kodeks Baltazara Behema]]: Praca garbarza | ||
Plik: | Plik:Almanach-Baltazar Zlotnicy-XVI.jpeg|[[:Kategoria:Kodeks Baltazara Behema|Kodeks Baltazara Behema]]: Warsztat/kram złotniczy | ||
Plik: | Plik:Almanach-Baltazar Behem-Miecznicy-XVI.jpeg|[[:Kategoria:Kodeks Baltazara Behema|Kodeks Baltazara Behema]]: Warsztat mieczników | ||
</gallery> | </gallery> | ||
<gallery widths=160 heights=250 perrow=3 caption="Tytuł galerii 2"> | <gallery widths=160 heights=250 perrow=3 caption="Tytuł galerii 2"> | ||
Plik: | Plik:Almanach-Baltazar Behem-Garbarze-XVI.jpeg|[[:Kategoria:Kodeks Baltazara Behema|Kodeks Baltazara Behema]]: Praca garbarza | ||
Plik: | Plik:Almanach-Baltazar Zlotnicy-XVI.jpeg|[[:Kategoria:Kodeks Baltazara Behema|Kodeks Baltazara Behema]]: Warsztat/kram złotniczy | ||
Plik: | Plik:Almanach-Baltazar Behem-Miecznicy-XVI.jpeg|[[:Kategoria:Kodeks Baltazara Behema|Kodeks Baltazara Behema]]: Warsztat mieczników | ||
</gallery> | </gallery> | ||
| Linia 187: | Linia 186: | ||
<gallery> | <gallery> | ||
Plik: | Plik:Almanach-Baltazar Behem-Garbarze-XVI.jpeg|[[:Kategoria:Kodeks Baltazara Behema|Kodeks Baltazara Behema]]: Praca garbarza | ||
Plik: | Plik:Almanach-Baltazar Zlotnicy-XVI.jpeg|[[:Kategoria:Kodeks Baltazara Behema|Kodeks Baltazara Behema]]: Warsztat/kram złotniczy | ||
Plik: | Plik:Almanach-Baltazar Behem-Miecznicy-XVI.jpeg|[[:Kategoria:Kodeks Baltazara Behema|Kodeks Baltazara Behema]]: Warsztat mieczników | ||
</gallery> | </gallery> | ||
=== Przewijanie ilustracji - szablon {{s|Galeria}} === | === Przewijanie ilustracji - szablon {{s|Galeria}} === | ||
| Linia 230: | Linia 203: | ||
{{Galeria | {{Galeria | ||
| Nazwa=Tytuł galerii, na przykład zwierzęta|wielkość=300|pozycja=right | | Nazwa=Tytuł galerii, na przykład zwierzęta|wielkość=300|pozycja=right | ||
| Plik: | | Plik:Almanach-Baltazar_Behem-Garbarze-XVI.jpeg|[[Praca garbarzy]] | ||
| Plik: | | Plik:Almanach-Baltazar_Zlotnicy-XVI.jpeg|[[Praca złotników]] | ||
| Plik: | | Plik:Almanach-Baltazar Behem-Miecznicy-XVI.jpeg|[[Warsztat mieczników]] | ||
}} | }} | ||
</pre> | </pre> | ||
| Linia 239: | Linia 212: | ||
{{Galeria | {{Galeria | ||
| Nazwa=Tytuł galerii, na przykład zwierzęta|wielkość=300|pozycja=right | | Nazwa=Tytuł galerii, na przykład zwierzęta|wielkość=300|pozycja=right | ||
| Plik: | | Plik:Almanach-Baltazar_Behem-Garbarze-XVI.jpeg|[[Praca garbarzy]] | ||
| Plik: | | Plik:Almanach-Baltazar_Zlotnicy-XVI.jpeg|[[Praca złotników]] | ||
| Plik: | | Plik:Almanach-Baltazar Behem-Miecznicy-XVI.jpeg|[[Warsztat mieczników]] | ||
}} | }} | ||
|- | |- | ||
| Linia 255: | Linia 228: | ||
Aby ustawić maksymalne parametry obrazka (wysokość i szerokość) wywołujemy kod: | Aby ustawić maksymalne parametry obrazka (wysokość i szerokość) wywołujemy kod: | ||
<pre> | <pre> | ||
[[Plik: | [[Plik:Almanach-Misa_mosiezna-XV-XVI.jpeg|100x200px]] | ||
</pre> | </pre> | ||
| Linia 262: | Linia 235: | ||
Przykładowy efekt dla wywołań: | Przykładowy efekt dla wywołań: | ||
<pre> | <pre> | ||
[[Plik: | [[Plik:Almanach-Misa_mosiezna-XV-XVI.jpeg|300x200px]] | ||
[[Plik: | [[Plik:Almanach-Futeral_na_kubek-XV.jpeg|300x200px]] | ||
[[Plik: | [[Plik:Pomorze_030_11_071_0001.png|300x200px]] | ||
[[Plik: | [[Plik:Boy_and_Girl_playing_ball.jpg|300x200px]] | ||
[[Plik: | [[Plik:Almanach-Widelec-XVII.jpeg|300x200px]] | ||
[[Plik: | [[Plik:Almanach-Sztylet-XIV-XV.jpeg|300x200px]] | ||
[[Plik: | [[Plik:133a7_dl2_266r_min.jpeg|300x200px]] | ||
[[Plik: | [[Plik:Almanach-Puchar_typu_Praskiego-XV.jpeg|300x200px]] | ||
[[Plik: | [[Plik:07-534511.jpeg|300x200px]] | ||
</pre> | </pre> | ||
Wszystkie obrazki są nie szersze niż 300 px i nie wyższe niż 200 px: | Wszystkie obrazki są nie szersze niż 300 px i nie wyższe niż 200 px: | ||
{| style="text-align:center" | {| style="text-align:center" | ||
| [[Plik: | | [[Plik:Almanach-Misa_mosiezna-XV-XVI.jpeg|300x200px]] | ||
| [[Plik: | | [[Plik:Almanach-Futeral_na_kubek-XV.jpeg|300x200px]] | ||
| [[Plik: | | [[Plik:Pomorze_030_11_071_0001.png|300x200px]] | ||
|- | |- | ||
| [[Plik: | | [[Plik:Boy_and_Girl_playing_ball.jpg|300x200px]] | ||
| [[Plik: | | [[Plik:Almanach-Widelec-XVII.jpeg|300x200px]] | ||
| [[Plik: | | [[Plik:Almanach-Sztylet-XIV-XV.jpeg|300x200px]] | ||
|- | |- | ||
| [[Plik: | | [[Plik:133a7_dl2_266r_min.jpeg|300x200px]] | ||
| [[Plik: | | [[Plik:Almanach-Puchar_typu_Praskiego-XV.jpeg|300x200px]] | ||
| [[Plik: | | [[Plik:07-534511.jpeg|300x200px]] | ||
|} | |} | ||
| Linia 297: | Linia 270: | ||
Przykład: | Przykład: | ||
Plik nazywa się: " | Plik nazywa się: "Plik:Almanach-Futeral na kubek-XV.jpeg" | ||
: <tt><nowiki>[[Plik: | : <tt><nowiki>[[Plik:Almanach-Futeral na kubek-XV.JPEG|thumb|Zła nazwa – różni się wielkością liter]]</nowiki></tt> | ||
: <tt><nowiki>[[Plik: | : <tt><nowiki>[[Plik:Almanach-Futeral na kubek-XV. jpeg|thumb|Zła nazwa – różnica polega tylko na dodatkowej spacji między nawiasem i rozszerzeniem ".jpeg"]]</nowiki></tt> | ||
: <tt><nowiki>[[Plik: | : <tt><nowiki>[[Plik:Almanach-Futeral na kubek-XV.jpeg|thumb|Wreszcie dobrze!]]</nowiki></tt> | ||
i efekt: | i efekt: | ||
{| align=center | {| align=center | ||
|- | |- | ||
| [[Plik: | | [[Plik:Almanach-Futeral na kubek-XV.JPEG|thumb|Zła nazwa – różni się wielkością liter]] | ||
| [[Plik: | | [[Plik:Almanach-Futeral na kubek-XV. jpeg|thumb|Zła nazwa – różnica polega tylko na dodatkowej spacji między nawiasem i rozszerzeniem ".jpg"]] | ||
| [[Plik: | | [[Plik:Almanach-Futeral na kubek-XV.jpeg|thumb|Wreszcie dobrze!]] | ||
|} | |} | ||
| Linia 394: | Linia 367: | ||
wygląda tak: | wygląda tak: | ||
[[Plik: | [[Plik:Almanach-Nozyce_sprezynowe-XVI.jpeg|left|100px]] | ||
* tekst 1 | * tekst 1 | ||
* tekst 2 | * tekst 2 | ||
| Linia 407: | Linia 380: | ||
Prostym rozwiązaniem tego problemu jest użycie obrazka z opcją '''thumb''': | Prostym rozwiązaniem tego problemu jest użycie obrazka z opcją '''thumb''': | ||
[[Plik: | [[Plik:Almanach-Nozyce_sprezynowe-XVI.jpeg|thumb|left|100px]] | ||
* tekst 1 | * tekst 1 | ||
* tekst 2 | * tekst 2 | ||
| Linia 426: | Linia 399: | ||
==== Przykład 1 ==== | ==== Przykład 1 ==== | ||
<nowiki>[[Plik: | <nowiki>[[Plik:Almanach-Flaszki_na_perfumy-II-V.jpeg|thumb|150px]]</nowiki> | ||
To jest, testowy, krótki tekst. | To jest, testowy, krótki tekst. | ||
==== Przykład wchodzenia obrazka na tytuł sekcji od prawej strony ==== | ==== Przykład wchodzenia obrazka na tytuł sekcji od prawej strony ==== | ||
<nowiki>[[Plik: | <nowiki>[[Plik:Almanach-Flaszki_na_perfumy-II-V.jpeg|thumb|left|150px]]</nowiki> | ||
To jest, testowy, krótki tekst. | To jest, testowy, krótki tekst. | ||
| Linia 442: | Linia 415: | ||
==== Przykład 1 ==== | ==== Przykład 1 ==== | ||
[[Plik: | [[Plik:Almanach-Flaszki_na_perfumy-II-V.jpeg|thumb|150px]] | ||
To jest, testowy, krótki tekst. | To jest, testowy, krótki tekst. | ||
''' Przykład wchodzenia obrazka na tytuł sekcji od prawej strony. Aby inni widzieli napiszemy tu coś więcej i jeszcze trochę bo niektórzy mają większą rozdzielczość monitora ''' | ''' Przykład wchodzenia obrazka na tytuł sekcji od prawej strony. Aby inni widzieli napiszemy tu coś więcej i jeszcze trochę bo niektórzy mają większą rozdzielczość monitora ''' | ||
[[Plik: | [[Plik:Almanach-Flaszki_na_perfumy-II-V.jpeg|thumb|left|150px]] | ||
To jest, testowy, krótki tekst. | To jest, testowy, krótki tekst. | ||
| Linia 460: | Linia 433: | ||
==== Przykład 2 ==== | ==== Przykład 2 ==== | ||
<nowiki>[[Plik: | <nowiki>[[Plik:Almanach-Flaszki_na_perfumy-II-V.jpeg|thumb|150px]]</nowiki> | ||
To jest, testowy, krótki tekst. | To jest, testowy, krótki tekst. | ||
<nowiki>{{clear}}</nowiki> | <nowiki>{{clear}}</nowiki> | ||
| Linia 466: | Linia 439: | ||
==== Teraz nie nachodzi z prawej ==== | ==== Teraz nie nachodzi z prawej ==== | ||
<nowiki>[[Plik: | <nowiki>[[Plik:Almanach-Flaszki_na_perfumy-II-V.jpeg|thumb|left|150px]]</nowiki> | ||
To jest, testowy, krótki tekst. | To jest, testowy, krótki tekst. | ||
<nowiki>{{clear}}</nowiki> | <nowiki>{{clear}}</nowiki> | ||
| Linia 478: | Linia 451: | ||
==== Przykład 2 ==== | ==== Przykład 2 ==== | ||
[[Plik: | [[Plik:Almanach-Flaszki_na_perfumy-II-V.jpeg|thumb|150px]] | ||
To jest, testowy, krótki tekst. | To jest, testowy, krótki tekst. | ||
{{clear}} | {{clear}} | ||
==== Teraz nie nachodzi z prawej ==== | ==== Teraz nie nachodzi z prawej ==== | ||
[[Plik: | [[Plik:Almanach-Flaszki_na_perfumy-II-V.jpeg|thumb|left|150px]] | ||
To jest testowy, krótki tekst. | To jest testowy, krótki tekst. | ||
{{clear}} | {{clear}} | ||
| Linia 494: | Linia 467: | ||
== Uwagi końcowe == | == Uwagi końcowe == | ||
* Jeśli chcesz zobaczyć, jak będzie wyglądał edytowany tekst na stronie o mniejszej rozdzielczości niż ta, którą teraz używasz, możesz po prostu zmniejszyć rozmiary okna przeglądarki. Aby przy rozdzielczości 1024×768 uzyskać rozmiar okna, jaki by był przy 800×600, zmniejsz okno przeglądarki o mniej więcej 1/3. Możesz też włączyć jakiś pasek boczny, np. zakładki czy historię. | * Jeśli chcesz zobaczyć, jak będzie wyglądał edytowany tekst na stronie o mniejszej rozdzielczości niż ta, którą teraz używasz, możesz po prostu zmniejszyć rozmiary okna przeglądarki. Aby przy rozdzielczości 1024×768 uzyskać rozmiar okna, jaki by był przy 800×600, zmniejsz okno przeglądarki o mniej więcej 1/3. Możesz też włączyć jakiś pasek boczny, np. zakładki czy historię. | ||
* Po uaktualnieniu obrazka może zdarzyć się, że przeglądarka będzie nadal wyświetlała starą wersję. Należy wtedy pobrać stronę bezpośrednio z serwera Wikipedii, a nie z cache. Jak to zrobić: | * Po uaktualnieniu obrazka może zdarzyć się, że przeglądarka będzie nadal wyświetlała starą wersję. Należy wtedy pobrać stronę bezpośrednio z serwera Wikipedii, a nie z cache. Jak to zrobić: | ||
Aktualna wersja na dzień 12:00, 19 lip 2012
Strona bazuje na adekwatnym artykule z polskiej Wikipedii.
Na tej stronie znajdują się informacje dotyczące tego, jak już przesłane grafiki zamieszczać w artykułach. Jeżeli chcesz przesłać własną grafikę, zobacz jak to zrobić.
Podstawy[edytuj]
Zanim zilustrujesz hasło, najpierw musisz wybrać odpowiednią grafikę, czyli wejść na stronę danej grafiki – przeszukaj kategorię [[::Kategoria:Ilustracje|ilustracje]] – czasami wystarczy wpisać interesującą nas frazę w wewnętrzną wyszukiwarkę. Po wejściu na stronę grafiki, skopiuj nazwę strony.
Wikikod służący do wstawiania grafiki przypomina swoją strukturą kod linków wewnętrznych. Tworzy się go za pomocą podwójnych, kwadratowych nawiasów. Jednak zamiast tworzyć link tekstowy, wyświetlają one obrazki w tekście strony.
Wstawianie grafik – kod[edytuj]
Aby grafika wyświetliła się na stronie, wpisujemy specjalny kod. Kod ten ma ogólną postać:
[[Plik:Nazwa pliku|Opcje|Opis]]
- Nazwa pliku
- dokładny tytuł pliku z jakim obrazek zostały przesłany na serwer (musi zawierać rozszerzenie pliku).
- Opcje
- thumb (powoduje wyświetlenie się ramki wokół obrazka), frame, right (obrazek znajdzie się po prawej stronie), left, center (alternatywnie), link (wstawienie "link=nazwa strony" spowoduje, że po kliknięciu użytkownik trafi nie na stronę grafiki, a do danego hasła, w artykułach nie zalecane) , alt i rozmiar obrazka w pikselach, podany z przyrostkiem px (np. 250px). Opcji można podać kilka, oddzielając je znakiem pionowej kreski "|", w dowolnej kolejności.
- Opis
- dowolny tekst, który będzie dołączony do obrazka, może on także zawierać linki wewnętrzne i zewnętrzne. Aby opis był widoczny poniżej obrazka, należy użyć opcji thumb lub frame (w przeciwnym wypadku jest widoczny jedynie po najechaniu na obrazek).
Podanie opcji i opisu nie jest wymagane przez oprogramowanie, choć jest zalecane.
Kod przykładu widocznego z prawej:
[[Plik:01hooch.jpeg|thumb|150px|Przykładowy obrazek]]
Skalowanie (głównie zmniejszanie) obrazków[edytuj]
Skalowanie najlepiej robić z dodatkową opcją "thumb", która jest opisana poniżej.
Najprostszy sposób wstawienia obrazka, np.:
[[Plik:HondiusPerspective.png]]
nie daje zwykle zadowalających efektów, zwłaszcza gdy obrazek jest duży:
Aby zmniejszyć obrazek, należy użyć opcji skalowania, czyli podać jego rozmiar w pikselach. Liczba ta oznacza maksymalną szerokość obrazka:
[[Plik:01hooch.jpeg|50px]] [[Plik:01hooch.jpeg|100px]] [[Plik:01hooch.jpeg|150px]]
Powyższy kod da taki efekt:
|
|
|
Warto jednak zauważyć, że wraz ze zmniejszaniem obrazka drobne jego szczegóły stopniowo zanikają.
Położenie obrazków[edytuj]
Jak widać, standardowo obrazek jest umieszczany w dość przypadkowym miejscu ekranu względem tekstu i trudno jest przewidzieć, jak będzie opływany przez tekst. Opływanie tekstu i jednocześnie umiejscowienie obrazka kontroluje się przy pomocy opcji:
- left – obrazek będzie się znajdował z lewej strony ekranu i będzie opływany przez tekst z prawej
- right – obrazek będzie się znajdował z prawej strony ekranu i będzie opływany przez tekst z lewej
- center – obrazek będzie wycentrowany i nie będzie opływany przez tekst
Przykłady:
- [[Plik:1jerome1.jpeg|200px|left]]
- [[Plik:1jerome1.jpeg|200px|right]]
- [[Plik:1jerome1.jpeg|200px|center]]
I rezultat:
To jest testowy tekst, który opływa obrazek z opcją left – czyli dosunięty do lewej strony i opływany z prawej. To jest testowy tekst, który opływa obrazek z opcją left – czyli dosunięty do lewej strony i opływany z prawej. To jest testowy tekst, który opływa obrazek z opcją left – czyli dosunięty do lewej strony i opływany z prawej.
To jest testowy tekst, który opływa obrazek z opcją right – czyli dosunięty do prawej strony i opływany z lewej. To jest testowy tekst, który opływa obrazek z opcją right – czyli dosunięty do prawej strony i opływany z lewej. To jest testowy tekst, który opływa obrazek z opcją right – czyli dosunięty do prawej strony i opływany z lewej.
To jest testowy tekst, który nie opływa obrazka z opcją center
lecz znajduje się pod nim lub nad nim.
Opcje thumb i frame[edytuj]
Opcje thumb i frame powodują otoczenie obrazka szarą ramką z możliwością dodania tekstu pod zdjęciem w ramce. Thumb dodatkowo powoduje zmniejszenie obrazka do ustalonego z góry rozmiaru, który wynosi standardowo 180 pikseli. Standardowy rozmiar obrazka "thumb" każdy użytkownik może indywidualnie dostosować w swoich preferencjach. Zarówno z "thumb", jak i z "frame" można ustalić dowolny rozmiar obrazka, podając jego rozmiar w pikselach. Obrazki z opcją "thumb" i "frame" domyślnie są umieszczane z opcją "right" – czyli są dosuwane do prawej strony ekranu i opływane z lewej. To jednak również można zmienić, stosując opcje "center" i "left".
Przykłady:
- [[Plik:Almanach-Ceramiczny_pojemnik-XIV.jpeg|thumb|Ceramiczny pojemnik do przechowywania żywności]]
- [[Plik:Almanach-Ceramiczny_pojemnik-XIV.jpeg|thumb|left|250px|Ceramiczny pojemnik do przechowywania żywności]]
- [[Plik:Almanach-Ceramiczny_pojemnik-XIV.jpeg|thumb|center|400px|[[:Kategoria:Ceramika|Ceramiczny]] pojemnik do przechowywania żywności]]]]
I rezultat:
To jest testowy tekst, który opływa obrazek z opcją thumb – bez zmienionego rozmiaru i opływania. To jest testowy tekst, który opływa obrazek z opcją thumb – bez ustawionego rozmiaru i opływania. To jest testowy tekst, który opływa obrazek z opcją thumb – bez ustawionego rozmiaru i opływania.
To jest testowy tekst, który opływa obrazek z opcją thumb z opcją opływania left i rozmiarem zmienionym na 250px. To jest testowy tekst, który opływa obrazek z opcją thumb z opcją opływania "left" i rozmiarem zmieniony na 250px. To jest testowy tekst, który opływa obrazek z opcją thumb z opcją opływania "left" i rozmiarem zmieniony na 250px.
To jest testowy tekst, który nie opływa obrazka z opcją thumb, center i rozmiarem ustalonym na 400 pikseli.

Dodatkowo pokazano tu możliwość wstawienia do opisu obrazka linku do strony w Wikipedii.
Zalecenia[edytuj]
- Opcja right jest opcją domyślną. Nie należy jej zatem podawać stricte.
- Dla obrazków z opcją thumb, jeżeli nie jest to konieczne, nie trzeba podawać wymiarów stricte. Będą wówczas stosowane domyślne wymiary obrazka (standardowo 180 pikseli), które każdy zarejestrowany użytkownik może indywidualnie dostosować w swoich preferencjach. Jednak ponieważ nie każdy użytkownik czytający Wikipedię jest zarejestrowany, obrazki widać wyraźniej przy większej liczbie pikseli. Najczęściej wstawia się 200px, 250px lub nawet 300px. Zawsze jednak pod uwagę należy wziąć ogólną kompozycję artykułu oraz to, że niektórzy dysponują rozdzielczością ekranu 800×600.
Dwukropek[edytuj]
Dwukropek na początku kodu obrazka powoduje przekształcenie go w zwykły link. Przydaje się to, gdy nie chce się wyświetlać obrazka na stronie, ale chce się do niego skierować czytelnika, aby mógł go sobie obejrzeć po kliknięciu w link.
Przykład:
- [[:Plik:Almanach-Baltazar_Behem-Garbarze-XVI.jpeg|Praca garbarza w XVI wieku]]
i efekt:
Linkowanie do artykułów oraz tekst alternatywny[edytuj]
W celu linkowania do artykułów bezpośrednio po kliknięciu na grafikę należy zastosować odpowiedni parametr link, np.
[[Plik:Almanach-Baltazar_Behem-Garbarze-XVI.jpeg|link=Garbowanie skóry|50px]]
Natomiast drugim parametrem jest alt pozwalający na podanie tekstu alternatywnego, który się wyświetli, jeśli grafika nie zostanie pobrana, np.
[[Plik:Ananas.jpg|alt=Ananas jadalny|50px]]
Galerie[edytuj]
Możliwe również jest, choć obecnie niezalecane, tworzenie galerii. Wpis:
<gallery> Plik:Almanach-Baltazar Behem-Garbarze-XVI.jpeg|[[:Kategoria:Kodeks Baltazara Behema|Kodeks Baltazara Behema]]: Praca garbarza Plik:Almanach-Baltazar Zlotnicy-XVI.jpeg|[[:Kategoria:Kodeks Baltazara Behema|Kodeks Baltazara Behema]]: Warsztat/kram złotniczy Plik:Almanach-Baltazar Behem-Miecznicy-XVI.jpeg|[[:Kategoria:Kodeks Baltazara Behema|Kodeks Baltazara Behema]]: Warsztat mieczników </gallery>
da efekt w postaci:
Kodeks Baltazara Behema: Praca garbarza
Kodeks Baltazara Behema: Warsztat/kram złotniczy
Kodeks Baltazara Behema: Warsztat mieczników
Uwaga – nie należy poszczególnych grafik umieszczać w znacznikach [[]].
Nie wszystkie grafiki dobrze się prezentują w tego typu galeriach. Raczej powinno się umieszczać w nich te, których wymiary są przystające do wymiarów samego okna galerii. również w przypadku galerii nie należy dawać zbyt rozbudowanych opisów. W niektórych przypadkach będzie to dawało niezbyt dobry efekt:
Wielkość obrazków w galerii[edytuj]
Aby rozwiązać powyższy problem można manipulować parametrami wielkości obrazków w galerii – wysokości i szerokości. Używając tagu </gallery> można zdefiniować szerokość, wysokość i ilość obrazków w rzędzie.
przykładowo, dla poniższego kodu:
<gallery widths=200 heights=320 perrow=3 caption="Tytuł galerii 1"> Plik:Almanach-Baltazar Behem-Garbarze-XVI.jpeg|[[:Kategoria:Kodeks Baltazara Behema|Kodeks Baltazara Behema]]: Praca garbarza Plik:Almanach-Baltazar Zlotnicy-XVI.jpeg|[[:Kategoria:Kodeks Baltazara Behema|Kodeks Baltazara Behema]]: Warsztat/kram złotniczy Plik:Almanach-Baltazar Behem-Miecznicy-XVI.jpeg|[[:Kategoria:Kodeks Baltazara Behema|Kodeks Baltazara Behema]]: Warsztat mieczników </gallery>
Otrzymujemy taki wynik:
- Tytuł galerii 1
Kodeks Baltazara Behema: Praca garbarza
Kodeks Baltazara Behema: Warsztat/kram złotniczy
Kodeks Baltazara Behema: Warsztat mieczników
- Tytuł galerii 2
Kodeks Baltazara Behema: Praca garbarza
Kodeks Baltazara Behema: Warsztat/kram złotniczy
Kodeks Baltazara Behema: Warsztat mieczników
Te same obrazki w standardowej galerii bez tytułu:
Kodeks Baltazara Behema: Praca garbarza
Kodeks Baltazara Behema: Warsztat/kram złotniczy
Kodeks Baltazara Behema: Warsztat mieczników
Przewijanie ilustracji - szablon {{Galeria}}[edytuj]
Szablon {{Galeria}} pozwala na umieszczenie zestawu do 30 zdjęć w jednym miejscu tak, że zajmują one tyle miejsca ile jedno z nich. Takich przewijanych galerii warto używać, aby pokazać sekwencję zdarzeń czy też kilka różnych ujęć danego obiektu.
Zastosowanie szablon wymaga użycia kodu jak poniżej – obok wyświetlony jest efekt (patrz też "Uwagi" pod przykładem):
| Kod | Wygląd |
|---|---|
{{Galeria
| Nazwa=Tytuł galerii, na przykład zwierzęta|wielkość=300|pozycja=right
| Plik:Almanach-Baltazar_Behem-Garbarze-XVI.jpeg|[[Praca garbarzy]]
| Plik:Almanach-Baltazar_Zlotnicy-XVI.jpeg|[[Praca złotników]]
| Plik:Almanach-Baltazar Behem-Miecznicy-XVI.jpeg|[[Warsztat mieczników]]
}}
Wielkość odnosi się do rozmiaru grafiki w pikselach (px), pozycja określa, gdzie obrazek ma być położony względem tekstu, tj. left, right, center. |
Tytuł galerii, na przykład zwierzęta
|
Uwaga
- szablon działa poprawnie w przeglądarkach z włączoną obsługą JavaScript
- szablon nie działa w podglądzie w trybie edycji
- szablon może nie działać ze skórką Vector
Szerokość i wysokość[edytuj]
Aby ustawić maksymalne parametry obrazka (wysokość i szerokość) wywołujemy kod:
[[Plik:Almanach-Misa_mosiezna-XV-XVI.jpeg|100x200px]]
100x200px znaczy, że obrazek będzie nie szerszy niż 100px i nie wyższy niż 200px – zostanie przeskalowany tak, aby jeden z parametrów był taki, jak podany (drugiego nie przekroczy).
Przykładowy efekt dla wywołań:
[[Plik:Almanach-Misa_mosiezna-XV-XVI.jpeg|300x200px]] [[Plik:Almanach-Futeral_na_kubek-XV.jpeg|300x200px]] [[Plik:Pomorze_030_11_071_0001.png|300x200px]] [[Plik:Boy_and_Girl_playing_ball.jpg|300x200px]] [[Plik:Almanach-Widelec-XVII.jpeg|300x200px]] [[Plik:Almanach-Sztylet-XIV-XV.jpeg|300x200px]] [[Plik:133a7_dl2_266r_min.jpeg|300x200px]] [[Plik:Almanach-Puchar_typu_Praskiego-XV.jpeg|300x200px]] [[Plik:07-534511.jpeg|300x200px]]
Wszystkie obrazki są nie szersze niż 300 px i nie wyższe niż 200 px:

|

|

|

|

|

|

|

|

|
Ustalanie samej wysokości[edytuj]
Aby wymusić żądaną wysokość obrazka, należy podać odpowiednio dużą wartość maksymalnej szerokości — np. dla bardzo szerokiej grafiki Szablon:Nowrap – ustalimy wysokość 100 px.
Problemy z obrazkami[edytuj]
Jakkolwiek pozornie wstawianie obrazków w MediaWiki wydaje się proste, przy braku wprawy prowadzi ono czasem do dziwnych, niespodziewanych efektów i problemów.
Problemy z nazwą obrazka[edytuj]
Częstym problemem, jaki mają początkujący użytkownicy, jest wpisanie poprawnej nazwy pliku, w którym jest obrazek. Wikipedia wymaga stuprocentowo ścisłego odnoszenia się do nazw plików. Oprogramowanie rozróżnia wielkość liter w nazwach oraz wszelkie znaki specjalne, takie jak spacje, myślniki, podkreślenia itd.
Przykład: Plik nazywa się: "Plik:Almanach-Futeral na kubek-XV.jpeg"
- [[Plik:Almanach-Futeral na kubek-XV.JPEG|thumb|Zła nazwa – różni się wielkością liter]]
- [[Plik:Almanach-Futeral na kubek-XV. jpeg|thumb|Zła nazwa – różnica polega tylko na dodatkowej spacji między nawiasem i rozszerzeniem ".jpeg"]]
- [[Plik:Almanach-Futeral na kubek-XV.jpeg|thumb|Wreszcie dobrze!]]
i efekt:
Plik:Almanach-Futeral na kubek-XV.JPEG Zła nazwa – różni się wielkością liter |
Plik:Almanach-Futeral na kubek-XV. jpeg Zła nazwa – różnica polega tylko na dodatkowej spacji między nawiasem i rozszerzeniem ".jpg" |
Najprostszym sposobem, aby uniknąć kłopotów z nazwą pliku, jest wyświetlić w osobnym oknie stronę opisu tego obrazka i skopiować jego nazwę, która jest umieszczona w tytule opisu, do kodu pisanego hasła.
Wielkość obrazka[edytuj]
Opływanie obrazków przez tekst, jakkolwiek przy sprzyjających okolicznościach wygląda ładnie, jest zawsze trochę ryzykowne, gdyż niektóre przeglądarki mają z tym pewne problemy i trzeba zawsze obejrzeć, jak taka strona będzie się zachowywała przy mniejszych rozdzielczościach (rozmiarach) ekranu.
Często bowiem zdarza się, że to, co wygląda ładnie przy rozdzielczości (rozmiarze) 1024×768 albo 1280×960, prezentuje się znacznie gorzej przy 800×600. Jeśli akurat oglądasz tę stronę przy tej rozdzielczości (rozmiarze), od razu zrozumiesz, w czym rzecz, bo została ona celowo napisana tak, żeby nie za dobrze wyglądać w tych warunkach.
Wg statystyk obecnie (grudzień 2007) rozdzielczości (rozmiaru) 800×600 używa ok. 5% internautów, nie można więc faktu nieładnego wyglądu strony przy tej rozdzielczości (rozmiarze) zignorować.
Należy się też liczyć z faktem, że część osób korzystająca z większych rozdzielczości (rozmiarów) może nie mieć okna przeglądarki rozciągniętego na cały ekran. Wiele osób korzysta też z tzw. sidebarów, które dodatkowo zwężają szerokość okna przeznaczonego na wyświetlanie strony.
Pole, w którym pokazuje się tekst artykułu, przy standardowej skórce Wikipedii i rozdzielczości (rozmiarze) ekranu 800×600 pikseli oraz stosowaniu okna przeglądarki rozciągniętego na cały ekran bez użycia sidebarów ma szerokość ok. 630 pikseli (resztę zajmuje boczne menu, obramowanie okna i suwaki).
Tzw. kiszkowaty tekst powstaje wtedy, kiedy stłoczy się zbyt wiele obrazków o zbyt dużych rozmiarach w jednym miejscu. Efekt "kiszkowatości" może być niedostrzegalny dla autora strony, jeśli pracuje on z ekranem ustawionym w wysokiej rozdzielczości, natomiast może on się pojawić na ekranie czytelnika, który używa mniejszej rozdzielczości ekranu niż autor. Z tego względu warto po napisaniu strony sprawdzić, jak ona wygląda przy mniejszych rozdzielczościach ekranu.
Przykład kiszkowatego tekstu (przy szerokości ekranu mniejszej niż 1280 pikseli):
Zaraz pojawi się kiszkowaty tekst, który wygląda szczególnie brzydko, gdy wcześniej jest tekst normalny.
To jest przykładowy tekst, który się robi kiszkowaty przy rozdzielczości horyzontalnej poniżej 1280 px. To jest przykładowy tekst, który się robi kiszkowaty przy rozdzielczości horyzontalnej poniżej 1280 px. To jest przykładowy tekst, który się robi kiszkowaty przy rozdzielczości horyzontalnej poniżej 1280 px.
Aby uniknąć tego rodzaju efektów, nie należy:
- umieszczać obrazków opływanych na lewo i prawo zbyt blisko siebie
- stosować większej rozdzielczości obrazków niż 350–400 px
Grafiki panoramiczne[edytuj]
Typowe panoramy, jak np. w haśle Zabrze czy Kielce, warto rozciągnąć na całą szerokość ekranu. Jednak ze względu na różną rozdzielczość, z jakiej korzystają użytkownicy, należałoby raczej dać wartość najmniejszą 600px. Można jednak użyć następującego kodu:
{{Duża grafika|Nazwa grafiki.jpg|rozmiar|opis}}
Na przykład:
{{Duża grafika|Panorama Kielc ssj 20060423.jpg|5000px|Panorama Kielc}}
Dzięki temu panorama wyświetli się w okienku z poziomym paskiem:
Kiedy grafiki umieszczać po stronie lewej, prawej lub centralnie?[edytuj]
- Jeżeli grafika ilustruje opisywane zjawisko, czyli jest to typowa ilustracja artykułu, powinna być ona umieszczona po prawej stronie względem tekstu.
- Grafiki umieszczamy po lewej stronie,
- jeżeli chcemy użyć grafiki do zilustrowania sekcji przylegającej do infoboksu.
- W przypadku artykułu z infoboksem może czasami pojawić się konflikt w postaci przemieszczania się grafiki pod infoboks, nawet, jeżeli użyjemy opcji left. Najczęściej przyczyną jest umieszczenie linku do Commons zaraz poniżej infoboksu. W takim przypadku przenieść należy link do Commons na dół artykułu, co jest zresztą zalecane. Jeszcze lepszym rozwiązaniem jest wstawienie linku do Commons do infoboksu. Najpierw sprawdź, czy w kodzie infoboksu jest opcja galeria_commons=" " lub podobna.
- jeżeli tekst artykułu dotyczy akurat tych grafik, np. dzieła malarskiego czy rzeźby,
- Wyjątkiem jest artykuł o danym dziele sztuki – dla obrazów stosujemy wówczas szablon {{Obraz infobox}} w taki sposób:
- jeżeli chcemy użyć grafiki do zilustrowania sekcji przylegającej do infoboksu.
{{Obraz infobox
| obrazek =
| rozmiar = 'opcjonalny rozmiar obrazka w px, np. 250px (domyślnie 250px)'
| tytuł =
| malarz =
| rok =
| technika =
| wysokość =
| szerokość =
| muzeum =
}}
- W szczególnych przypadkach, szczególnie, jeśli jest to grafika panoramiczna, należy umieścić ją centralnie. Taki zabieg w artykułach powoduje też zmniejszenie monotonii, gdy np. jest to duży artykuł z wieloma grafikami. Powinna być to jednak grafika szersza niż dłuższa.
Nachodzenie list[edytuj]
Opływanie tekstu przez grafikę wygląda szczególnie nieładnie w przypadku stosowania opływania z prawej strony i wyliczanek tworzonych kodem "*" lub "#", gdyż wtedy znaki kolejnych podpunktów wchodzą na grafikę.
Np. kod:
[[Plik:SF Golden Gate Bridge splash CA.jpg|left|100px]] * tekst 1 * tekst 2 * tekst 3 * tekst 4 # lista 1 # lista 2 # lista 3
wygląda tak:
- tekst 1
- tekst 2
- tekst 3
- tekst 4
- tekst 6
- lista 1
- lista 2
- lista 3
Prostym rozwiązaniem tego problemu jest użycie obrazka z opcją thumb:
- tekst 1
- tekst 2
- tekst 3
- tekst 4
- tekst 6
- lista 1
- lista 2
- lista 3
Jak uniknąć wchodzenia obrazków na dwie sekcje?[edytuj]
Kolejnym, często spotykanym problemem jest wchodzenie obrazków na kilka kolejnych sekcji tekstu. Zdarza się to, gdy tekst w sekcji jest za krótki, a obrazek "za długi". Możliwość zaobserwowania tego efektu również jest zależna od rozdzielczości ekranu. W odróżnieniu jednak od poprzedniego przypadku zdarza się on częściej przy większej rozdzielczości ekranu. W większej rozdzielczości ekranu tekst ma "więcej miejsca", a wysokość obrazka się nie zmienia.
Przykładowy kod:
==== Przykład 1 ==== [[Plik:Almanach-Flaszki_na_perfumy-II-V.jpeg|thumb|150px]] To jest, testowy, krótki tekst. ==== Przykład wchodzenia obrazka na tytuł sekcji od prawej strony ==== [[Plik:Almanach-Flaszki_na_perfumy-II-V.jpeg|thumb|left|150px]] To jest, testowy, krótki tekst. ==== To jest tytuł "zaatakowany" obrazkiem z lewej strony ==== To jest testowy, krótki tekst.
i rezultat:
Przykład 1[edytuj]
To jest, testowy, krótki tekst.
Przykład wchodzenia obrazka na tytuł sekcji od prawej strony. Aby inni widzieli napiszemy tu coś więcej i jeszcze trochę bo niektórzy mają większą rozdzielczość monitora
To jest, testowy, krótki tekst.
To jest tytuł "zaatakowany" obrazkiem z lewej strony[edytuj]
To jest testowy, krótki tekst.
Na ten problem nie ma prostego rozwiązania. Należy po prostu unikać krótkich sekcji z wysokimi obrazkami. Pewnym rozwiązaniem jest tu używanie szablonu {{clear}}, który powoduje, że tytuł kolejnej sekcji pojawi się dopiero poniżej obrazków i tabel po obu stronach strony. Rozwiązanie to pozostawia jednak często duże, puste pola na ekranie. Możliwe jest też użycie szablonu z parametrem {{clear|left}} lub {{clear|right}}. Szczegóły poznasz tutaj: {{clear}}.
Przykładowy kod:
==== Przykład 2 ====
[[Plik:Almanach-Flaszki_na_perfumy-II-V.jpeg|thumb|150px]]
To jest, testowy, krótki tekst.
{{clear}}
==== Teraz nie nachodzi z prawej ====
[[Plik:Almanach-Flaszki_na_perfumy-II-V.jpeg|thumb|left|150px]]
To jest, testowy, krótki tekst.
{{clear}}
==== Teraz nie nachodzi z lewej ====
To jest testowy, krótki tekst.
i rezultat:
Przykład 2[edytuj]
To jest, testowy, krótki tekst.
Teraz nie nachodzi z prawej[edytuj]
To jest testowy, krótki tekst.
Teraz nie nachodzi z lewej[edytuj]
To jest testowy, krótki tekst.
Zobacz też[edytuj]
Uwagi końcowe[edytuj]
- Jeśli chcesz zobaczyć, jak będzie wyglądał edytowany tekst na stronie o mniejszej rozdzielczości niż ta, którą teraz używasz, możesz po prostu zmniejszyć rozmiary okna przeglądarki. Aby przy rozdzielczości 1024×768 uzyskać rozmiar okna, jaki by był przy 800×600, zmniejsz okno przeglądarki o mniej więcej 1/3. Możesz też włączyć jakiś pasek boczny, np. zakładki czy historię.
- Po uaktualnieniu obrazka może zdarzyć się, że przeglądarka będzie nadal wyświetlała starą wersję. Należy wtedy pobrać stronę bezpośrednio z serwera Wikipedii, a nie z cache. Jak to zrobić:
- w Internet Explorerze: Ctrl+F5
- w Mozilli/Firefox: Ctrl+R albo trzymając wciśnięty Shift, kliknąć w Reload (Przeładuj/Odśwież) lub Ctrl+F5
- w Operze: zależnie od wersji Ctrl-Shift-R, Ctrl+R lub Ctrl+F5